
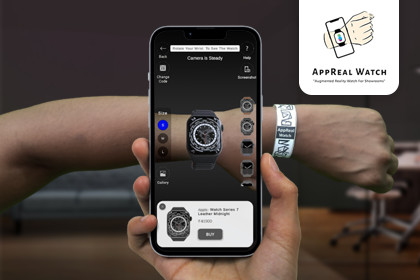
Step into the future of style with our Augmented Reality Watch Try-On! Immerse yourself in a virtual showroom, exploring an array of watches in stunning detail.Instruction· Install all required packages. (Refer Below Technical Details)· install AR Watch package.· update models in Assets\Resources -> ProductData.json in the Loading scene.· download firebase credentials.· build and run.Step-by-Step Unity Package Setup Video GuideVideo Link: https://www.youtube.com/watc?v=This page isn't available.0:08 Create A Project With a 3D (URP) Template1:10 Remove the Default Scene2:30 Import Addressable Package1:08 Import Project13:14 Project Setup14:54 Copy Google Services File15:25 Get Vuforia License Key17:50 Taking A Build, For Android APK27:09 Demo of Complete App31:06 Admin App Complete DemoFeatures· Phone OTP Login - UI and Firebase auth integration· Home Menu - UI and functionality· Category Menu - UI and functionality· Product Menu - UI and functionality· AR View - UI and functionality· Screenshots, view photosSupported platforms.· AndroidThird-party software licensing included in the package.Required Packages· Addressables· Add-vuforia-package· Firebase SDK -> FirebaseAuth, FirebaseFirestore· NativeGallery· project file -> Packages -> manifest.json Add "com.unity.nuget.newtonsoft-json": "2.0.0"Required Setup· Project settings -> scriptable Render Pipeline Asset -> Choice Universal Render Pipeline Asset· Project settings -> Quality -> Render Pipeline Asset -> Choice Universal Render Pipeline Asset






