
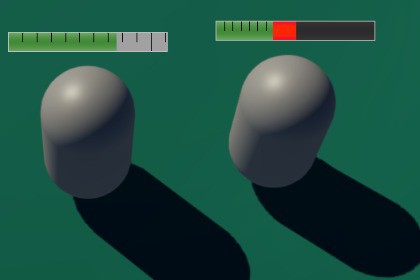
Easy to setup MOBA-style resource barsSupported features:1. Configurable options such as the values of each small/big ticks, the tick thickness and various colors2. Burn animation (Indication of how much recent damage was taken or mana consumed etc)3. Up to 3 types of extra values in each resource bar (e.g. shields, magic shields etc)4. Can be used for secondary resource bars, such as mana, energy, rage etc.5. It is based on a shader built using the shader graph - can extend it to modify the textures it uses (Such as colors, animations on the textures, or anything shaders can do)6. Resource bars are supported in both URP and HDRP7. Very sharp due to the way shader was built (make sure your display scale in the editor is set to 1x)How to use:In your scene, add a ResourceBarCanvas object (This is a prefab that comes with the package). This will be your canvas object that will render all the resource bars. You should only have 1 instance of this object in your scene.On any object that you want to have resource bars, add the component 'ResourceBar'. One instance of the component is one separate bar, so you can add multiple bars if you want to display multiple resources (e.g. In the example scene there are two resource bar components, one for the health bar and one for the mana bar). Customize the newly added resource bar through the inspector. First, assign the ResourceBar material to the 'Material' property of the component. Doing so creates a new instanced copy of the material and assigns it to this resource bar. Right click on the field and click on 'Properties...'. There, you can customize the display options of the resource bar including colors, ticks, textures etc.Update the values of the resource bar (such as current value and max value) through a script. In the example scene, see the method 'UpdateResourceBars' in Unit.cs to see how it is updating the resource bar values according to the unit's health, mana and shields.FAQ:What do the ticks mean and how to turn them off?By default, each small tick represents 100 health up to that point in the health bar. Similarly, the big tick represents 1000 health. This is a typical way that MOBA games use to represent health bars since it provides an idea of how much maximum health a unit/champion has without looking at its stats. This is supported for any resource bar not just the health (In the video you can see at some point I enable ticks for the mana bar). To turn them off simply set the _TickThickness value of the material to zero.How do I change the number of ticks and/or tick size?The material exposes all the properties of the shader graph, you can change the values from there.How do I add more types of values in the health bar, such as magic shield?The example scene contains shields and magic shields by default. The unit (Unit.cs) sets the value of _AltValue1 and _AltValue2 based on the its shield and magic shield. The rest are taken care of by the material itself.How do I change the colors of the health bar?From the material you can customize all properties of the shader, including the main color. To customize the health bar's color (And not the mana bar's), first go to the ResourceBar component that is associated with the health bar (the resource bar component with the name 'HealthBar'). Then, simply right click on the material field and click on 'Properties...'. There you can customize everything about this particular resource bar.If more customization is needed (e.g. gradients or other effects) you can easily customize this from the shader graph. In the shader graph you will see regions named 'Main Texture', 'Burn Texture', 'Background Texture' and 'Alt Texture X'. These regions produce the respective textures and pass them to the function that creates your resource bar. You can change the colors there or even extend these regions to add your custom effects (e.g. animate or blend the textures).I want to have different colors/textures for each unit's health bar, how do I do that?In Unit.cs you can set the value '_MainCol' of the health bar's material to the color that you want based on the units properties.How do I add more types of resources such as energy and rage?On the unit object, add a new component 'ResourceBar'.Set the material to 'ResourceBar' and edit its properties (By right clicking on the field and clicking on 'Properties...'. You can set the color/tick/other options about this particular resource bar.From the unit component (Unit.cs) get a reference to the newly added resource bar and update the displayed values (Same way as it's done for health and mana bars) How do I change the speed and/or duration of the burn animation?Each resource bar (ResourceBar.cs) handles its burning animation. By default, the resource bar displays the burn value (By updating _BurnValue property on the material) for 0.3 seconds and then it starts to decrease the value over 3 seconds. These are customizable from the inspector through the fields 'Burn Delay' and 'Burn Duration'.The asset uses a pixel-based shader graph to create a new shader for your resource bars. The shader takes in parameters that you can modify from the material to change various variables affecting the resource bar such as the amount, max amount, other values that can be used as shields, various textures & colors etc.The shader graph uses a custom function that is responsible for taking various input parameters (Such as the above mentioned variables) and it outputs the appropriate pixel color for the resulting resource bar. You can change any inputs based on your needs and preview the results.The resource bar image's material uses the above shader. You can attach this material to any image component to render the resource bar - you can position and resize the image based on your needs.The sample project also contains a demo scene and some scripts to demonstrate how it can be used to show a health bar and a mana bar on top of a unit based on its stats similar to the way it is shown in MOBA games.